WeatherMap 屬於 Cacti 的其中一項常用的 Plugin,其功能是將網路流量以圖形化來做表示。
管理者不需要登入設備去查看流量(數值化),從 Cacti 就可看出目前(五分鐘更新一次)的流量(圖形化)。
首先相同要準備已經安裝好的 Cacti Server 和下載好的 WeatherMap Plugins,
再接著以下的步驟進行安裝。
第 1 步驟
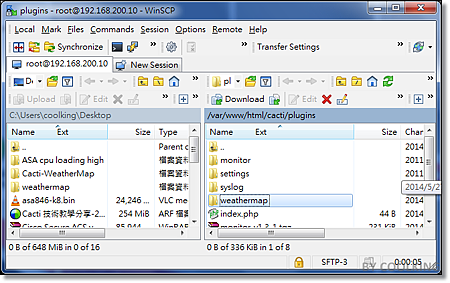
將下載的 php-weathermap-0.97c.zip 解壓縮,再開啟 WinSCP 軟體後,
將解壓縮後的資料夾上傳至 /var/www/html/cacti/plugins 底下。
第 2 步驟
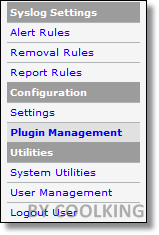
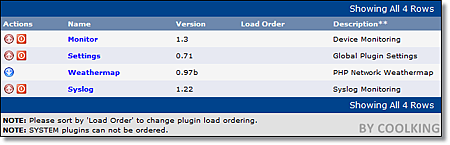
點選 console / Configuration / Plugin Management。
第 3 步驟
點選藍色往下的按鈕進行 Install Plugin。
第 4 步驟
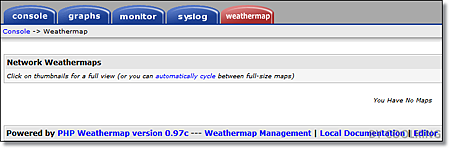
點選後上方 WeatherMap 標籤,再點選右下Editer,
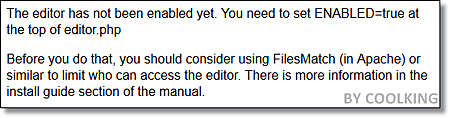
此時會出現錯誤訊息,提示要先去做 ENABLE 的動作才可做啟用。
第 5 步驟
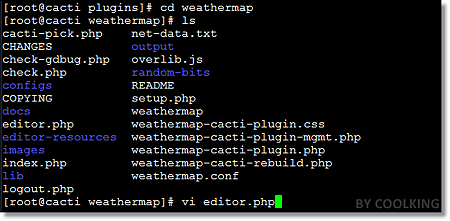
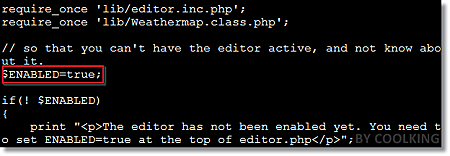
切換至 /var/www/html/cacti/plugins/weathermap 底下,編輯 editor.php。
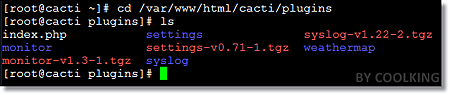
[root@cacti plugins]# cd weathermap
[root@cacti weathermap]# ls
[root@cacti weathermap]# vi editor.php
修正以下數值:
$ENABLED=true;
第 6 步驟
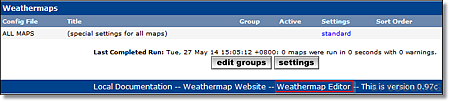
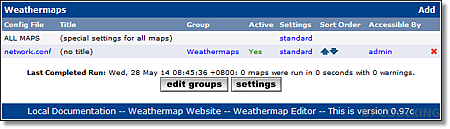
點選 console / Management / Weathermaps,再點選 Weathermap Editor。
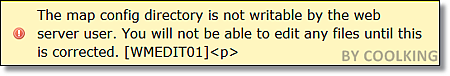
會出現淡黃色的錯誤訊息,需要給予一些資料夾有讀寫的權限。
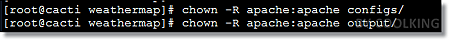
[root@cacti weathermap]#chown -R apache:apache configs/
[root@cacti weathermap]#chown -R apache:apache output/
第 7 步驟
再重新點選一次 Weathermap Editor,淡黃色的錯誤訊息就不見了。
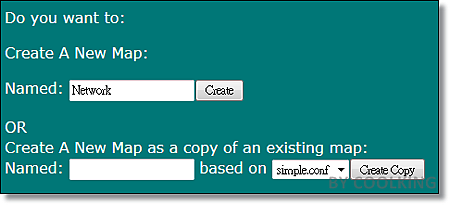
先來建立一個新的 Map,在 Named 的地方輸入 Network(自訂),再點選 Create。
正常來說,點選 Create 後會打開一個空白的畫面可以編輯,但小弟我再怎麼試,點了就是沒反應。
所以您也是遇到和我一樣的問題,那就和我一起繼續往下面的步驟進行。
如果您沒有遇到此問題,請跳到第10步驟進行編輯。
第 8 步驟
切換至 /var/www/html/cacti/weathermap/configs 資料夾底下,
此資料夾為存放 Weathermap 的檔案,所以我們在這先自行建立檔案。
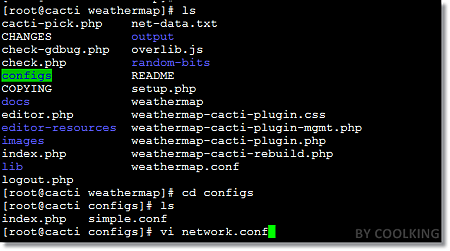
[root@cacti configs]# vi network.conf
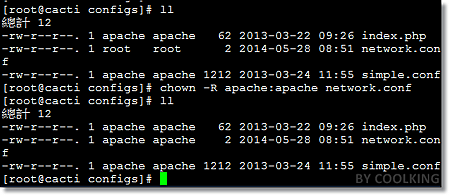
進入檔案後輸入一個井字就可儲存離開,接著將此檔案給 apache 有讀寫權限。
[root@cacti configs]# chown -R apache:apache network.conf
第 9 步驟
回到 Web 介面,點選 console / Management / Weathermaps,
此時還是無法看到剛才所建立的檔案,點上右上 Add。
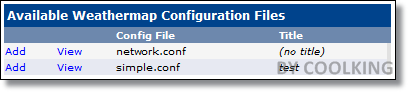
從這邊可看到剛從 configs 資料夾下的檔案都顯示在這裡,
點選剛才我們所建立 network.conf 前的 Add。
這樣就可看直接看到 network.conf 的檔案,那我們再點選 network.conf 進行編輯。
第 10 步驟
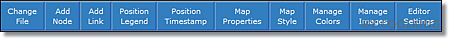
打開之後是個空白的畫面,稍微介紹上方常用按鈕。
Change File:關閉此檔案,就是儲存後離開的意思。
Add Node:增加節點。
Add Link:增加連結。
Positon Legend:新增 Traffic Load 圖示。
Position Timestamp:時間擢記位置。
其它都是此圖的預設相關設定。
第 11 步驟
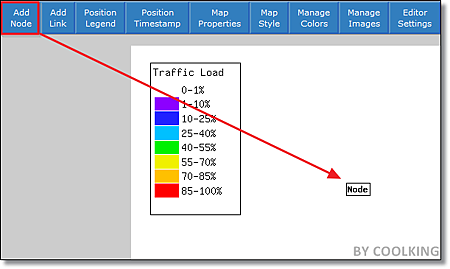
我們先試著來新增節點,點選 Add Node,再點選空白處。
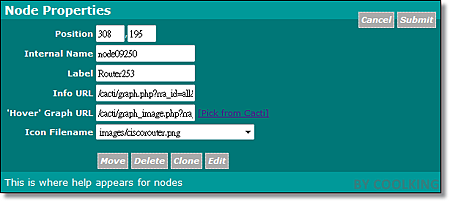
出現一個 Node 的標籤,我們在上面點選一下,會出現 Node Properties。
Position:不修正。 '此 Node 的位置
Label:Router253。 '顯示的名稱
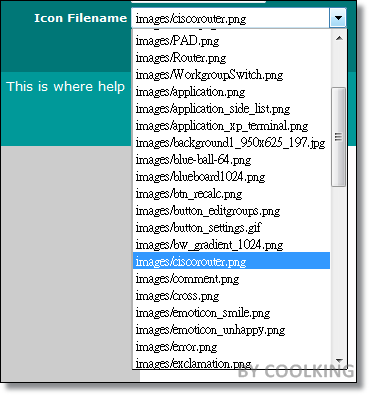
Icon Filename:選取images/Router.png。 '要顯示的圖示
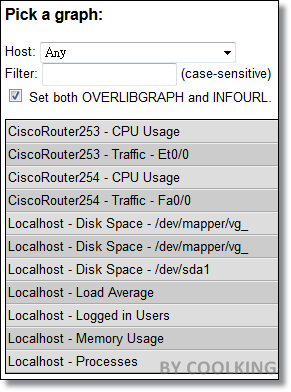
Info URL & Graph URL 的部份點選旁邊 Pick from Cacti 的超連結選取設備。
我們點選 CiscoRouter253 - CPU Usage。
若想要移動可點選下方 Move 按鈕,再點選空白處。
若想要刪除可點選下方 Delete 按鈕,再點選確定。
如果都確認沒問題,點選右上方 Submit 按鈕。
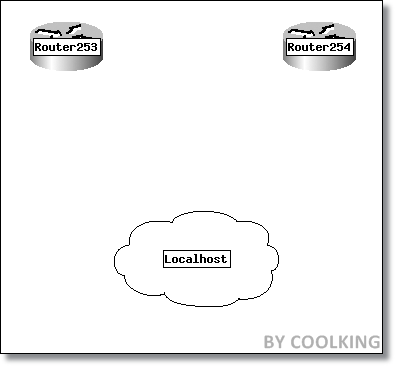
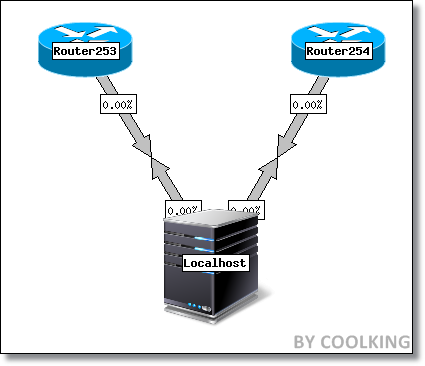
再請自行建立其它設備的 Node,如下圖。
第 11 步驟
我們先試著來新增連結,點選 Add Link。
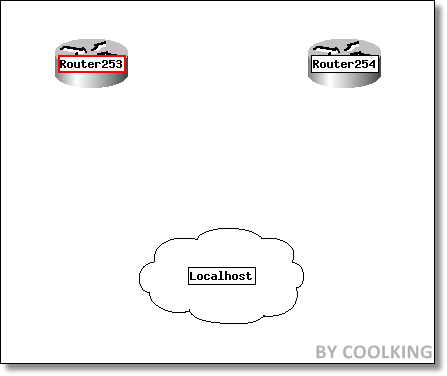
先點選 Router253,此時 Label 會呈現紅框狀態。
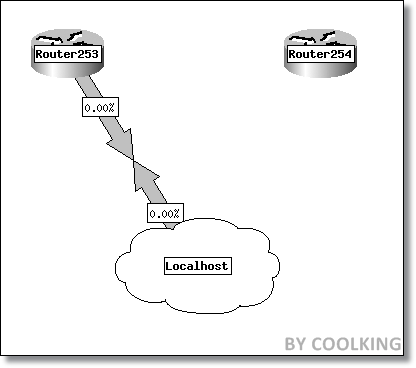
我們再點選 Localhost,這樣他們之間就會多了一條 Link。
我們在 Link 上點選一下,會出現 Link Properties。
Maximum Bandwidth:2048(小弟故意調小) '最大頻寬,影響流量%
Link Width:5 '連結的粗細
Data Source 的部份點選旁邊 Pick from Cacti 的超連結選取設備。
若想要刪除可點選下方 Delete Link 按鈕,再點選確定。
再請自行建立其它設備的 Link,如下圖。
第 12 步驟
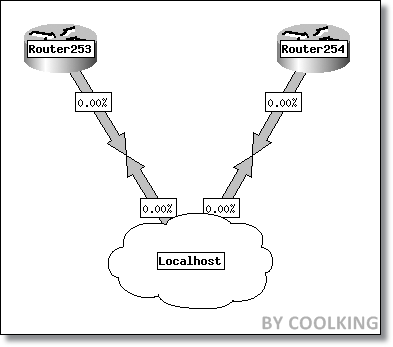
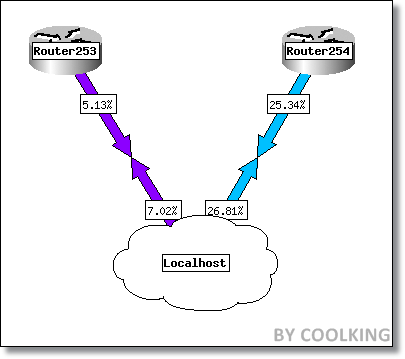
基本上這樣就完成了一個簡單的 Weathermap,我們點選 Change File 離開設定。
等待 5 分鐘再點選上方 weathermap 藍色標籤就可顯示目前流量圖囉。
第 13 步驟
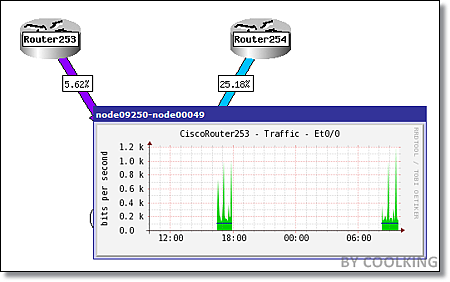
我們來試著新增一些小功能,在滑鼠經過設備或連結時會出現流量圖或是負載圖。
切換至 /var/www/html/cacti/weathermap/configs 資料夾底下,進行該圖編輯。
[root@cacti configs]# vi network.conf
在最前面新增一行:
HTMLSTYLE overlib
等待 5 分鐘再點選上方 weathermap 藍色標籤看是否有成功。
第 14 步驟
有沒有發現基本的圖示還滿醜的,想要換好看一點。
首先去找自己想要的圖示,再開啟 WinSCP。
將圖上傳至 /var/www/html/cacti/plugins/weathermap/images 資料夾下。
參考網站:


































 留言列表
留言列表
